I. Généralités▲
La concaténation de chaines de caractères est une source de discussion des développeurs JavaScript. Faut-il utiliser la concaténation grâce à l'opérateur +, grâce la méthode concat ou utiliser d'autres algorithmes ? Dans le cadre de cet article, je fais la synthèse des différents tests et articles lus sur le Web. Je mets en œuvre ces différentes techniques en mesurant le temps d'exécution sur différents navigateurs.
II. Le protocole de test▲
Nous avons deux variables : src et dest. src contient trois caractères. Pour chaque méthode de concaténation, src est ajouté 100 000 fois à dest.
Chaque méthode de concaténation est appelée 50 fois. À chaque appel, le temps d'exécution est mesuré.
Lorsque les 50 appels ont été effectués, une moyenne est calculée pour chaque type d'appel.
Quelquefois, des variations de temps sont constatées. Ces temps importants ont une influence non négligeable sur les moyennes.
Ces valeurs sont éliminées (moyenne + 2 x écart type) et une nouvelle moyenne est calculée.
Ce sont ces moyennes qui apparaissent dans la suite de l'article.
III. Le contexte de test▲
L'ensemble des tests et mesures a été effectué sur un ordinateur avec un microprocesseur Intel Core Quad Q9300 avec 4Go de RAM sous un système d'exploitation Vista 64 bits. À chaque lancement du programme JavaScript, un maximum d'applications ont été arrêtées.
IV. Les différentes méthodes testées▲
IV-A. Méthode Plus▲
La méthode de concaténation de référence est bien entendu la concaténation grâce à l'opérateur +.
C'est sûrement la méthode la plus utilisée et pratique, mais aussi la plus décriée.
Dans la suite de l'article, je nommerai cette méthode de concaténation Plus pour des raisons de commodité.
IV-B. Méthode Plus multiple▲
La première proposition souvent mise en avant pour optimiser la pratique précédente est de réaliser de multiples concaténations sur la même ligne.
Dans la suite de l'article, je nommerai cette méthode de concaténation Plus multiple.
IV-C. Méthode Concat▲
Une autre alternative, c'est d'utiliser la méthode concat de la classe String.
Dans la suite de l'article, je nommerai cette méthode de concaténation Concat.
IV-D. Méthode Concat multiple▲
Comme pour la méthode Plus, nous pouvons réaliser de multiples concaténations sur une seule ligne.
Dans la suite de l'article, je nommerai cette méthode de concaténation Concat multiple.
IV-E. Méthode Join▲
Lors de concaténation importante, il est recommandé de placer les chaines à concaténer dans un tableau. Puis, lorsque toutes les chaines à concaténer ont été ajoutées, il faut les concaténer grâce à la méthode join
Dans la suite de l'article, je nommerai cette méthode de concaténation Join.
IV-F. Méthode Plus String▲
Une autre proposition est de déclarer explicitement les types des variables en créant des objets String.
Je vais donc appliquer cette proposition sur toutes les méthodes précédentes.
var dest = new String("");
var src = new String("aze");
...
dest += src;Dans la suite de l'article, je nommerai cette méthode de concaténation Plus String.
IV-G. Méthode Plus multiple String▲
var dest = new String("");
var src = new String("aze");
...
dest += src + src + src + src + src;Dans la suite de l'article, je nommerai cette méthode de concaténation Plus multiple String.
IV-H. Méthode Concat String▲
var dest = new String("");
var src = new String("aze");
...
dest = dest.concat(src);Dans la suite de l'article, je nommerai cette méthode de concaténation Concat String.
IV-I. Méthode Concat multiple String▲
var dest = new String("");
var src = new String("aze");
...
dest = dest.concat(src).concat(src).concat(src).concat(src).concat(src);Dans la suite de l'article, je nommerai cette méthode de concaténation Concat multiple String.
IV-J. Méthode Join String▲
V. Les tests sur les différents navigateurs▲
J'ai exécuté les différentes méthodes de concaténation de chaines de caractères sur différents navigateurs et versions. J'en ai utilisé six :
|
Nom du navigateur |
Version |
Éditeur |
|---|---|---|
|
Chrome |
0.3.154.9 |
|
|
FireFox |
2.0.0.17 |
Mozilla |
|
FireFox |
3.0.3 |
Mozilla |
|
Internet Explorer |
7.0.6001.18000 |
Microsoft |
|
Opera |
9.62 |
Opera Software |
|
Safari |
3.2 |
Apple |
V-A. Chrome▲
Le tableau ci-dessous contient les résultats des tests de concaténation sur le navigateur Chrome (en ms)
|
Plus |
Plus String |
Plus multiple |
Plus Multiple String |
Concat |
Concat String |
Concat concat multiple |
Concat concat multiple String |
Join |
Join String |
|---|---|---|---|---|---|---|---|---|---|
|
46 |
47 |
14 |
30 |
81329 |
81268 |
81243 |
81258 |
41 |
46 |
Ces mêmes résultats sont représentés sous la forme d'un graphique ci-dessous :
Comme les résultats utilisant la méthode concat ne permettent pas de voir précisément les autres résultats, le graphique suivant est le même que le précédent excepté que les résultats de la méthode concat n'y figurent plus :
Commentaires : L'utilisation de la méthode Concat dans Chrome n'est pas à recommander.
Il faut nuancer ce propos en rappelant que Chrome est un navigateur en bêta test et très récent. Ce genre de défaut disparaitra peut-être dans l'avenir
Concernant les autres méthodes de concaténation, les méthodes Plus avec ou sans déclaration String sont très proches.
Par contre, les autres méthodes Plus multiple sans déclaration String et dans une moindre mesure avec la déclaration String permettent un gain significatif de performance.
Les méthodes utilisant join n'apportent pas de gain de performance.
V-B. FireFox 2▲
Le tableau ci-dessous contient les résultats des tests de concaténation sur le navigateur FireFox 2 (en ms)
|
Plus |
Plus String |
Plus multiple |
Plus Multiple String |
Concat |
Concat String |
Concat concat multiple |
Concat concat multiple String |
Join |
Join String |
|---|---|---|---|---|---|---|---|---|---|
|
145 |
191 |
83 |
147 |
203 |
227 |
135 |
179 |
255 |
250 |
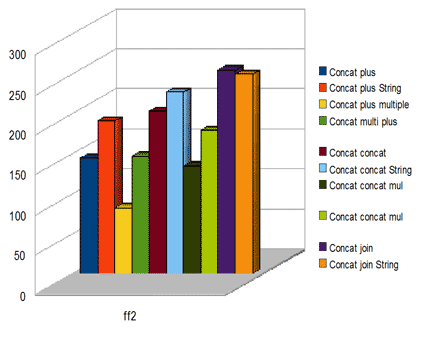
Ces mêmes résultats sont représentés sous la forme d'un graphique ci-dessous :
Commentaires : Les méthodes ayant les meilleures performances sont Concat Plus et Concat Plus multiple.
V-C. FireFox 3▲
Le tableau ci-dessous contient les résultats des tests de concaténation sur le navigateur FireFox 3 (en ms)
|
Plus |
Plus String |
Plus multiple |
Plus Multiple String |
Concat |
Concat String |
Concat concat multiple |
Concat concat multiple String |
Join |
Join String |
|---|---|---|---|---|---|---|---|---|---|
|
75 |
108 |
39 |
75 |
90 |
128 |
56 |
93 |
74 |
106 |
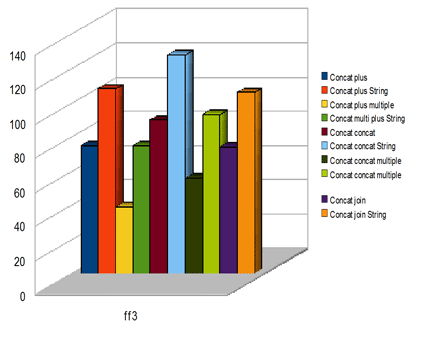
Ces mêmes résultats sont représentés sous la forme d'un graphique ci-dessous :
Commentaires : Tout d'abord, il faut noter que FireFox 3 permet de gagner au minimum 1/3 de temps.
Les performances relatives entre les méthodes sont similaires à celles de FireFox 2.
V-D. Internet Explorer 7▲
Le tableau ci-dessous contient les résultats des tests de concaténation sur le navigateur Internet Explorer 7 (en ms)
|
Plus |
Plus String |
Plus multiple |
Plus Multiple String |
Concat |
Concat String |
Concat concat multiple |
Concat concat multiple String |
Join |
Join String |
|---|---|---|---|---|---|---|---|---|---|
|
10262 |
10352 |
10118 |
9530 |
9636 |
10436 |
10608 |
10228 |
340 |
321 |
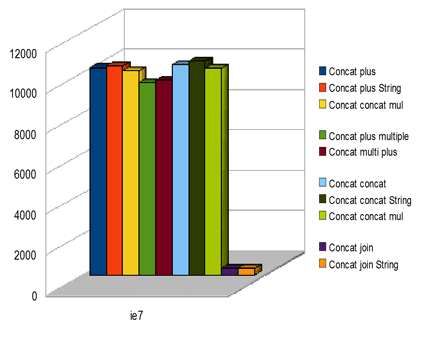
Ces mêmes résultats sont représentés sous la forme d'un graphique ci-dessous :
Commentaires : Les temps d'exécution de IE7 sont beaucoup plus élevés que ceux des autres navigateurs.
Toutes les méthodes ont des temps de réponse très proches, excepté pour Join et Join String qui permettent au moins de diviser les temps par 28.
Les premiers essais faits sur IE8 beta2 montrent des gains de performance très notables.
Je mettrais les tests de IE8 dans le document lorsque celui sera en version définitive.
V-E. Opera▲
Le tableau ci-dessous contient les résultats des tests de concaténation sur le navigateur Opera (en ms)
|
Plus |
Plus String |
Plus multiple |
Plus Multiple String |
Concat |
Concat String |
Concat concat multiple |
Concat concat multiple String |
Join |
Join String |
|---|---|---|---|---|---|---|---|---|---|
|
76 |
153 |
15 |
78 |
156 |
151 |
62 |
62 |
181 |
115 |
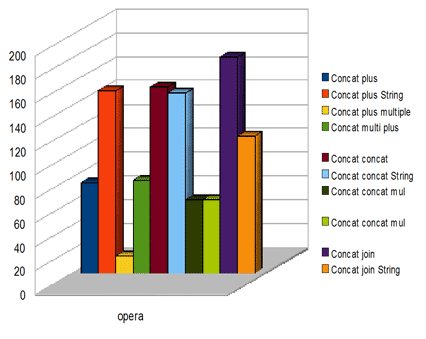
Ces mêmes résultats sont représentés sous la forme d'un graphique ci-dessous :
Commentaires : les performances sont très bonnes, quel que soit le test. Les méthodes Concat Plus et Concat Plus multiple sont nettement les meilleures façons de concaténer des chaines de caractères avec ce navigateur.
V-F. Safari▲
Le tableau ci-dessous contient les résultats des tests de concaténation sur le navigateur Safari (en ms)
|
Plus |
Plus String |
Plus multiple |
Plus Multiple String |
Concat |
Concat String |
Concat concat multiple |
Concat concat multiple String |
Join |
Join String |
|---|---|---|---|---|---|---|---|---|---|
|
48 |
65 |
29 |
46 |
68 |
82 |
45 |
59 |
49 |
44 |
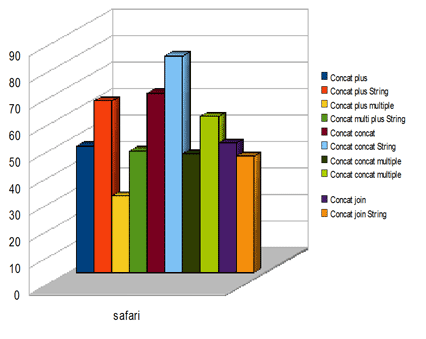
Ces mêmes résultats sont représentés sous la forme d'un graphique ci-dessous :
Commentaires : Les performances sont variables selon les méthodes. La méthode Concat Plus est environ deux fois plus rapide que Plus String.
C'est la méthode Plus Multiple qui se détache très nettement des autres méthodes de concaténation.
VI. Résumé▲
Le but de cet article est de mettre en évidence les variations de temps d'exécution sur des scripts de concaténation des chaines de caractères en JavaScript. Après avoir décrit 10 techniques de concaténation, nous les avons mises en œuvre sur les principaux navigateurs actuels. Nous pouvons constater que :
- toutes les techniques ne sont pas équivalentes sur un même navigateur et d'un navigateur à l'autre ;
- des gains importants sur ces différentes techniques sont constatés entre les versions de navigateurs sorties il y a quelques années avec celles sorties récemment ;
- sur IE7, les techniques Join et Join String sont des techniques à préconiser lors de concaténations fréquentes. Ces techniques sembleront être obsolètes sous IE8. Sur les autres navigateurs, ces techniques n'ont aucun intérêt ;
- la concaténation d'objets String entre eux ne permet pas de gain de performance bien au contraire ;
- l'utilisation de la méthode concat de la classe String n'apporte pas de gain. Sur Chrome, cette méthode est à éviter absolument à l'heure actuelle ;
- la réalisation de multiples concaténations permet d'acquérir des gains importants (Plus, Plus String) ou bien des dégradations des performances (Concat multiple, Concat multiple String).
Y a-t-il une méthode de concaténation de chaines universelle ?
Nous pouvons constater que la méthode Plus est souvent la plus efficace. Elle a aussi l'avantage d'être la plus simple à mettre en œuvre.
Il faut aussi réaliser le plus de concaténations possible sur une même ligne ce qui permet d'avoir le plus souvent des gains de performances.
VII. Liens▲
- String Performance: an Analysis
http://www.sitepen.com/blog/2008/05/09/string-performance-an-analysis/ - String Performance: Getting Good Performance from Internet Explorer
http://www.sitepen.com/blog/2008/06/09/string-performance-getting-good-performance-from-Internet-explorer/
VIII. Remerciements▲
Je tiens à remercier Kerod et Auteur pour leurs conseils et leurs propositions de corrections.